この記事では、WordPressテーマ:Cocoonを例にして、「子テーマ」の役割と導入方法を解説しています。
この記事を読んでほしいのは、次のような人です。
- たった今、WordPressブログを開設した人
- WordPressブログを自分なりにカスタマイズしたい人
- WordPressテーマ「Cocoon」を導入したての人
「子テーマ」を知らずにWordPressブログを運用していると、後になってわりとクリティカルな問題に見舞われます。

せっかくWordPressブログを作ったのに、なんか知らんうちに元に戻ってしまっていた・・・
WordPressブログ開設後の準備、とりわけ外観をカスタマイズする作業には、記事を1本書くのとは比べ物にならないほどの時間・労力・こだわりを必要とします。
それが一瞬で最初の状態に戻ってしまうのを想像すると・・・
ということで、カスタマイズの前には「子テーマ」を準備しておきましょう!
WordPressの子テーマとは?
WordPressの「子テーマ」はこのように定義されています。
子テーマは、親テーマと呼ばれる別のテーマの機能とスタイルを継承したテーマです。既存のテーマを変更する方法として、子テーマが推奨されています。
子テーマ – WordPress Codex 日本語版
WordPressブログの機能・デザイン・レイアウトなどを定めているのが「親テーマ」。
「親テーマ」を引き継いで、その一部を改変・カスタマイズする目的で使うテーマが「子テーマ」です。
カスタマイズするなら子テーマの導入は必須!
親テーマも直接カスタマイズすることはできます。
が、WordPressを定期的にアップデートするタイミングで、親テーマは最新のデータで上書きされるため、カスタマイズ前の状態に戻されてしまう可能性があるのです。
そのため、テーマのフォントを変えたり、背景を変えたり、レイアウトを変えたりといったカスタマイズをする際は「子テーマ」の使用が推奨されています。

大切なことなので、赤太字が多めの解説になっています!
次は、WordPressテーマ「Cocoon」を例にして、子テーマの導入方法を解説します。
Cocoonの子テーマをダウンロードする
最近ではWordPressブログ開設と同時に、無料テーマ「Cocoon」が利用できるケースが増えました。
最初からインストールされているCocoonは「親テーマ」ですので、公式サイトから「子テーマ」をダウンロードしてきましょう。

Cocoonの子テーマをインストールする
WordPressの管理画面にログイン後、[外観]をクリックして、Cocoonの「子テーマ」をインストールします。
インストールはカンタン。手順は2つです。
- 管理画面の[外観]から、テーマを[新規追加]する。
- ダウンロードした「子テーマ」ファイルを選択する。
WordPressの管理画面[外観]から、テーマの[新規追加]をクリック。
![WordPress管理画面>[外観]>テーマ 新規追加](https://kawara-saitekika.com/blog/wp-content/uploads/2022/07/2_theme_addnew-1600x900.jpg)
ダウンロードしたCocoon子テーマのZIPファイルを選択して、[今すぐインストール]をクリック。
![[ファイルを選択]した後に[今すぐインストール]をクリック](https://kawara-saitekika.com/blog/wp-content/uploads/2022/07/3_theme_select_ul-1600x900.jpg)
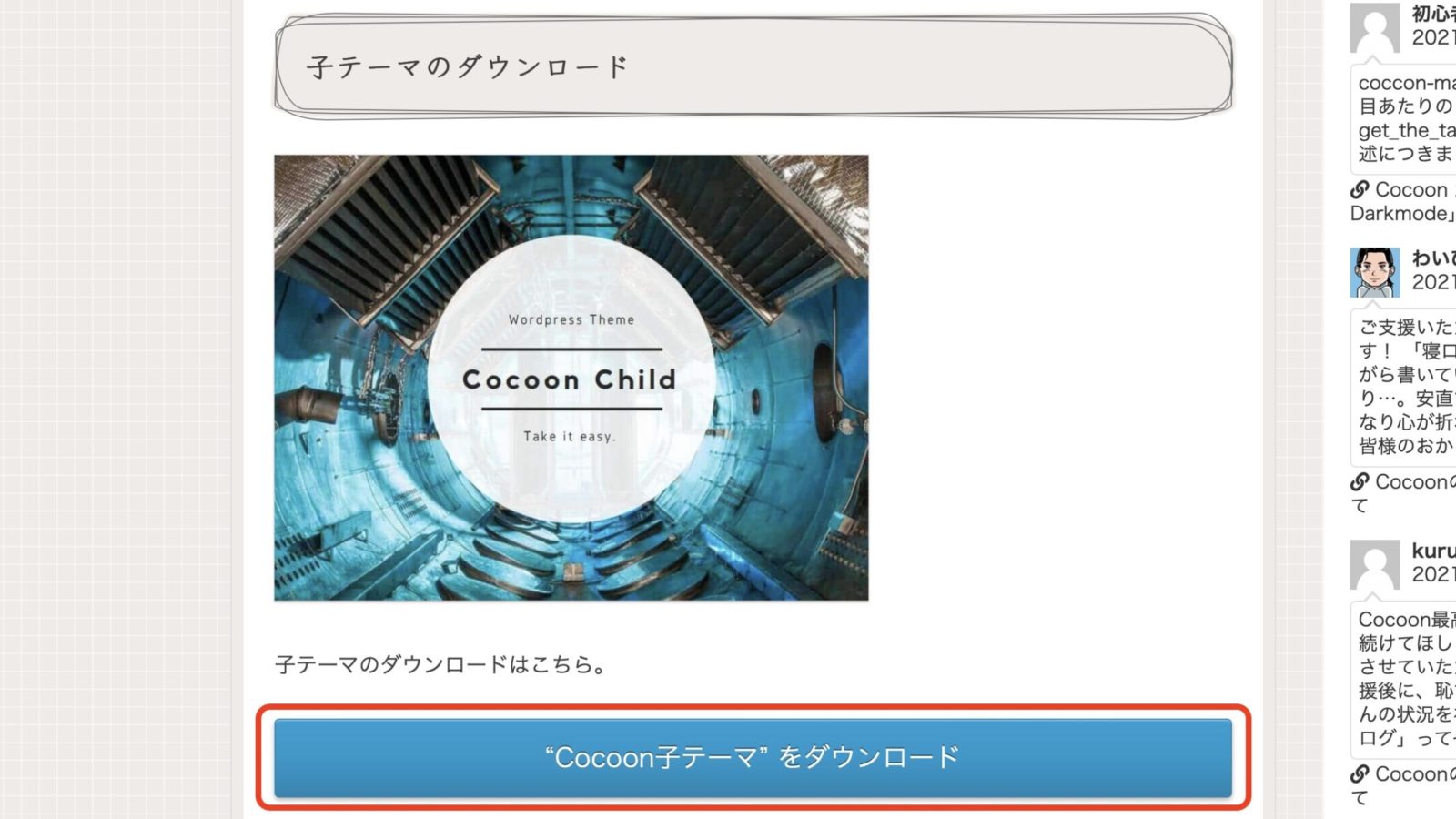
テーマのインストールが完了するまで待つ。

これでインストールは完了です。
Cocoonの子テーマを有効化する
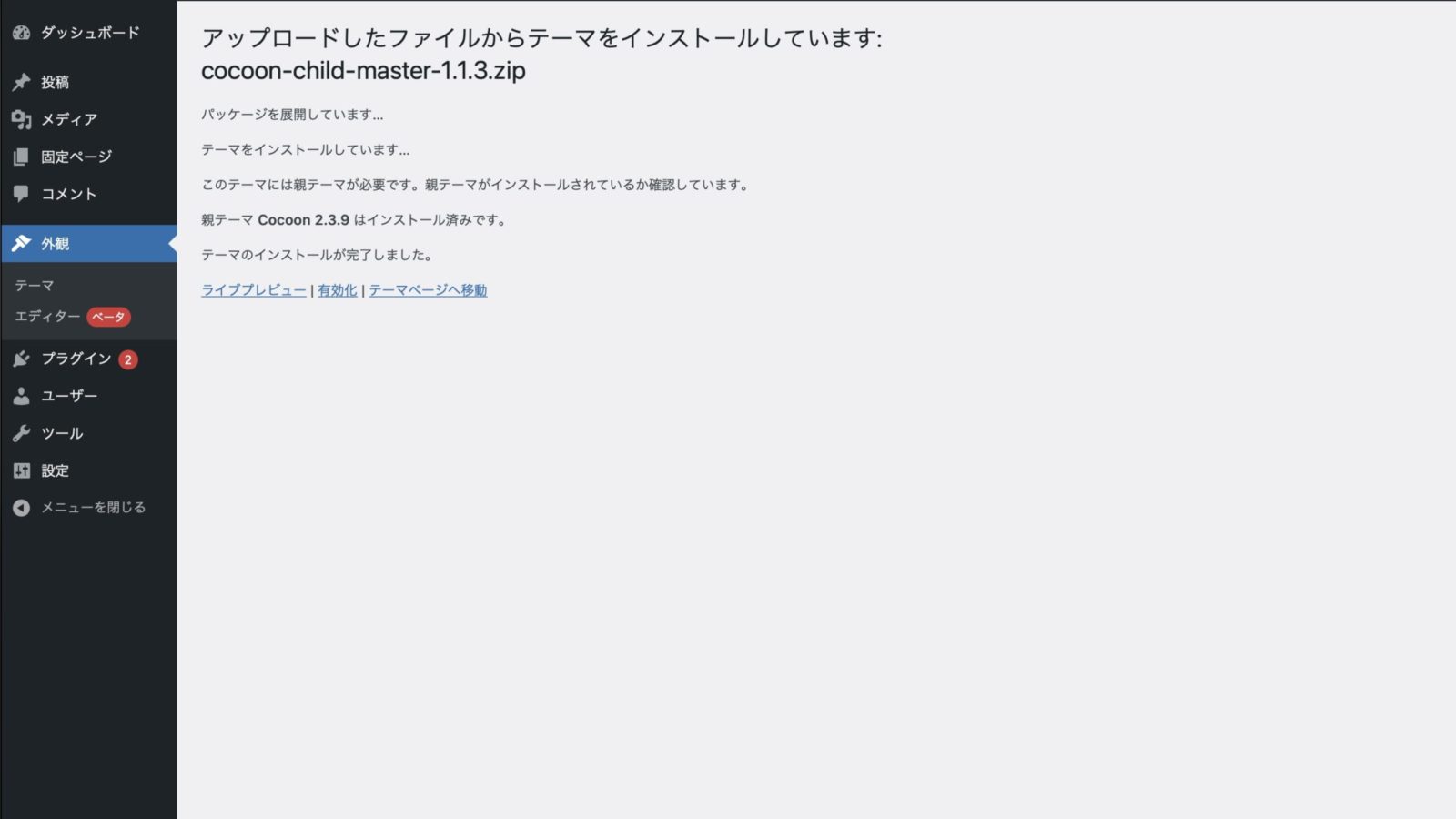
子テーマをインストールした後は、有効化します。
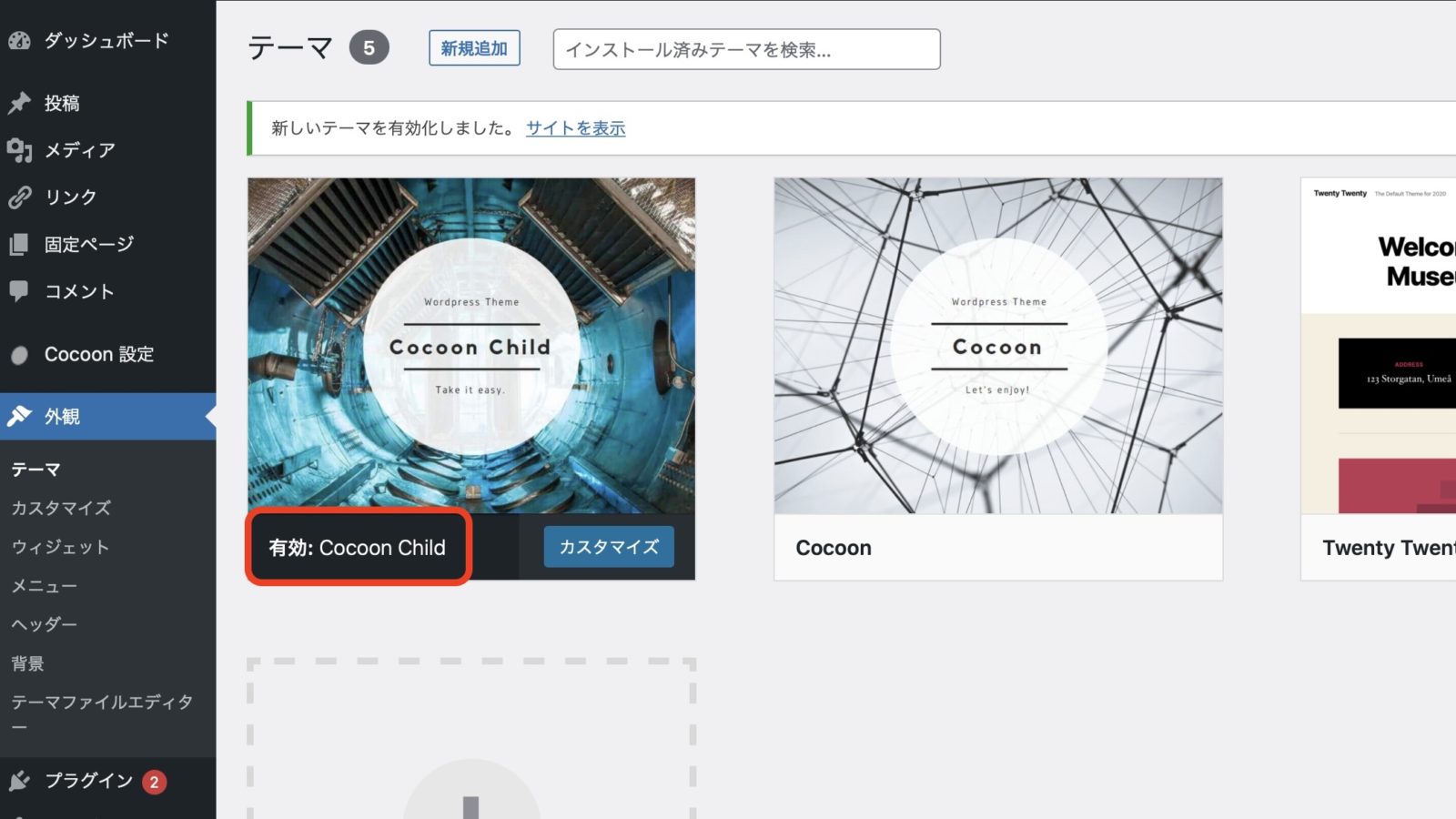
WordPress管理画面[テーマ]に、Cocoon Childというテーマが追加されているので、[有効化]をクリックします。

Cocoon Childが有効化されました。

以上で、Cocoonの子テーマのインストールと有効化が完了しました。
まとめ
WordPressテーマ:Cocoonを例にして、「子テーマ」の役割と導入方法を解説しました。
ここまで済ませたら、いよいよWordPressブログのカスタマイズや、その他の設定を充実させていきましょう!



